Struktur och stil
Struktur och stil,vad är det !? Vi ska nu djupdyka i strukturen och stilens värld och kika lite på hur vi kan få våran sida lite mer användarvänlig och snäll för ögat att kika på, alla tjänar på men välstrukturerad och designad sida!
Veckans flip
Uppgifter
- Vi ska börja med att läsa en artikel och reflektera över vad den säger oss,läs igenom “Färgblindhet.pdf” i driven och Design för färgblinda, fundera på om det kan ligga något i det de säger i texterna,skriv ner dina tankar i Cognitio.
Ladda in Chrome inlägget "I want to see like the colour blind" och se hur webbsidor ser ut för färgblinda.
- Vi vill nu lägga in vår första nya sida för Moment B, kalla den för Stil, denna sida ska innehålla texten som ligger längst ner på denna sida, det är en review för en mobil-app som vill ha lite färg,struktur och stil på.
- Ta hänsyn till det som sades i Färgblindhet och gå in på denna sida och se vad de rekommenderar för åtgärder för att förbättra sidan.(Testa gärna sidan i färgblindhetsgeneratorn).
- Tänk på det vi gått igenom på föreläsningen och kika på Webbstyleguide för mer tips och info.
- Titta på det där med antal tecken per rad och även på olika fonter man kan ladda in och använda.
- Välj ut en del i Webbstyleguide som du tycker låter bra, skriv ner en sammanfattning om den i din Cognitio och förklara varför du just tycker att den är vettig bra och hur du använda den i din design.
- Förklara hur din “Stil” sida är anpassad för att underlätta för färgblinda.
- Gå in på Gränssnittdesign.se och välj en av deras råd, läs igenom den, summera den i ditt Cognitio och utvärdera vad du har för åsikter om vad de rekomenderar.
I resterande delar av Moment B så kommer vi använda gränssnittet som du designat för Stil-sidan.
Texten
“Sheeper
Sheeper is an easy to play arcade game that should not only delight players but also challenge their skills too. Learning how to play is fairly easy as the game suggests, as the controls are a mix of taps to herd the sheep into the barn before nightfall and some panning and zooming to manipulate the camera so you can see different parts of the map. It might seem easy at first, but getting the sheep into the barn won’t be the hard part, it’ll be doing it while not losing any of your score. With a couple of current chapters and quite the handful of levels for each chapter and more coming soon in future updates, there is plenty to play here and could be great for casual gamers.
How to get started
Before you can get started on your sheep herding journey you’ll need to head to the Play Store and download the game.Once you open the game you’ll notice the interface and graphics are simple and understated, which helps to keep the focus off of pretty visuals and instead on the gameplay. You’ll start with the first chapter and have to do well enough to unlock the following levels in succession to the first if you want to keep going.
The Goal
The goal is to herd the sheep into the barn, and doing this is a pretty simple task as all you have to do is tap your finger to scare the sheep into moving in the direction you want. Mastering this is the challenge here as they don’t go the entire way and you’ll have to continue tapping.
Levels start off easy with a small map, but the higher the levels the bigger they get and the more sheep you’ll have to direct. If you take too long you’ll encounter nightfall. This doesn’t stop the level, but you will end up losing points off your score the longer it takes you to herd the sheep into the barn after it gets dark, so the goal is to get it done as quickly as you can.
Herding the sheep in a specific amount of time is not your only challenge though. There will be levels with dangers to avoid, like pits, bee hives and random wildlife. There will also be hidden bonuses for you to find on certain levels to help you boost your score. Finding all the bonuses will win you two bells.
The bells can be important tools to help you because after using a bell, you can simply tap on a point on the map to lure the sheep to this location instead of tapping behind them to scare them in a certain direction.
Tools
There will be other tools and friends to help you herd sheep as well, like dogs which assist you in rounding the sheep up. These act just like bells in that they are a one time use. There are also different sized dogs which remember different numbers of waypoints.
Achievments
There are also achievements in game to collect for those who enjoy this level of completion, and there are social aspects to the game as well allowing you to share screenshots you take with your Facebook friends, as well as see the scores of your Facebook friends who play. There are also multiple difficulty levels to increase the challenge if things become too easy for you.
Gameplay
Gameplay for Sheeper may be simple, but there are a decent number of elements to make things more challenging and add a layer of complexity to it. With multiple tools to help you get the sheep where you want them and dangers to avoid, things begin to get a little more interesting.
Ratings
Speed (4/5) – Gameplay was pretty fluid and didn’t feel stuttery at all.
Features (4/5) – With a decent amount of levels and different challenges and tools to alter the experience, there is a good amount to make the game interesting.
Theme (3.5/5) – The visuals are decent and everything in the UI feels unobtrusive and out of the way.
Overall (4/5) – Decent casual game that is fun for pick up and play moments.
Pros
Dangers to make the game more challenging
Tools to help you herd the sheep
Multiple levels for each chapter so there’s lots to play through
Achievements to collect
Promise of more chapters
Cons
Map manipulation (zoom out, panning the map) felt somewhat difficult. A simple tap on the display in swipe motion could be easier for some gamers.
Conclusion
Summary:
For a casual game Sheeper can be quite fun and you might find yourself striving to collect as many achievements as you can. This type of game is not my personal taste, but it was fun and is easy enough for anyone to learn how to pick up and play. It’s also kid-friendly which is a nice touch, and since there is no story line to follow it’s easy to play for just a few minutes at a time if that’s all the time you have. The game is also free which is nice.”
Humoristiskt inslag

Härlig fördjupning
Mix text och bild
Använd alignment för bättre design
Färgtips
Vart ska du använda färger?
Psykologin bakom färger för webben

Planering av projekt
Drive
Hur gör man ett projekt inom webbutveckling? Jo det ska vi ta reda på under dagens lektion, nu har vi lärt oss alla språken och tankesätten om hur man får det bra men hur kan man paketera det här så det blir en snygg och bra utvecklad produkt?.
Veckans flip
Info om Rosmarie

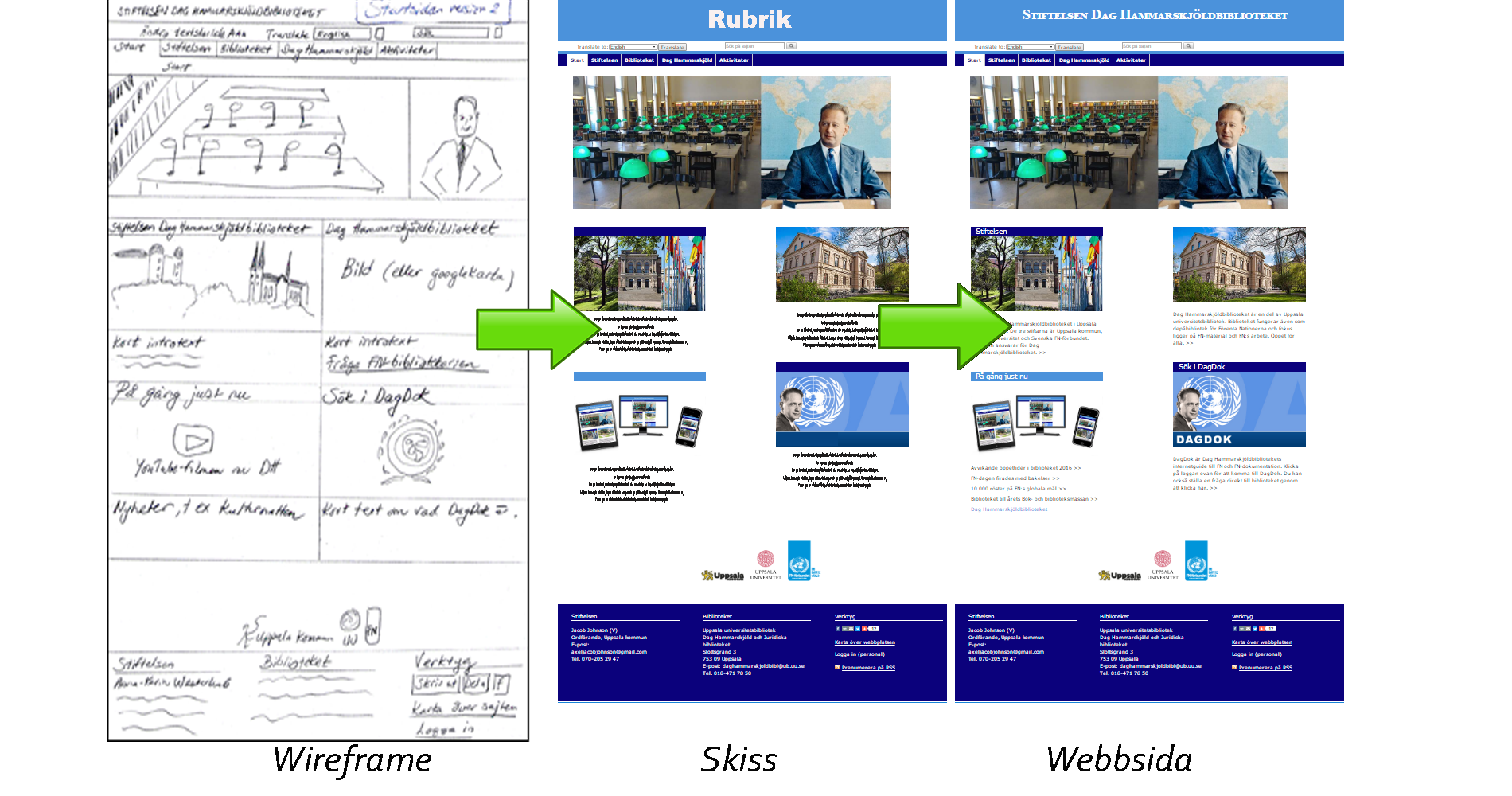
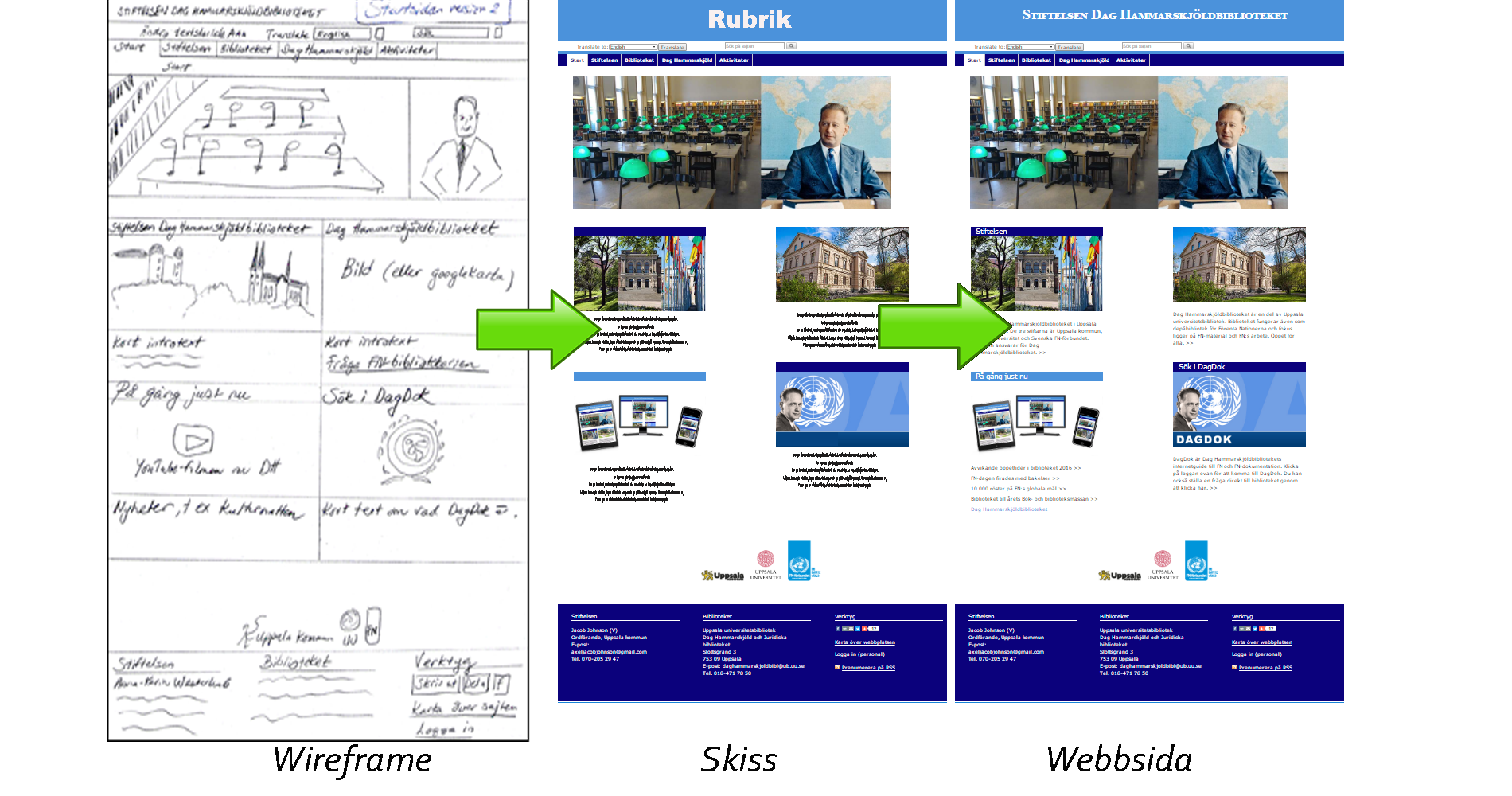
Exempel på Wireframe->Skiss->Sida

Uppgifter
- Vi ska med hjälp av våra kunskaper om projektplanering planera en hemsida åt Rosmarie, hemsidan ska röra hennes stora livs hobby KATTER. Börja med att läs igen det Rosmarie har gett oss i information om hennes önskemål och icke önskemål.
- Det första vi gör när vi fått en blick av vad Rosmarie vill ha är att vi skapar en sitemap över de olika delarna av sidan som ska finnas.
- Nu när vi vet lite mer om vad Rosmarie vill ha så är det dax att rita upp en wireframe, detta kan vi göra i paint,photoshop, google draw, draw.io eller Balsamique Mockups, när du är nöjd med wireframen så visa läraren och få den godkänd.
- Nästa steg är att göra en skiss på sidan, gör den så detaljerad som du kan, få den godkänd av läraren.
- Förklara och motivera ditt design upplägg i Cognitio, är detta det optimala? hade du flera olika ideér?
- Vad är en Sitemap?
- Vad är skillnaden på wireframe och Skiss?
- Har du tid över så börja skapa sidan åt Rosmarie!
Humoristiskt inslag

Härlig fördjupning
Vad är en wireframe?
Wireframe, var,när och hur


Internetprotokoll och säkerhet
Drive
Vad är ett Internetprotokoll ? Jo det ska vi ta reda på i detta moment, du ska välja ett valfritt internetprotokoll från listan på driven, dessa är några av de vanligaste och används i vardagen.
När du har valt ett protokoll så ska du rapportera det till läraren så han vet vilket du vill arbeta med sen så gör du efterforskning på det protokollet och skapar en liten presentation om detta, vi kommer arbeta med presentationen och förbereda under en lektion en får ni hemma spela in er presentation och dela med 2 kompisar och två vänner delar med dig där ni skriver en kortare sammanfattning om vad ni lärt er av varandras.
Uppgiften:
Först ska du in på länken här och köra crashcoursen fortsätt efter den är klar!
Fundera inte för länge för det är bara en eller två som arbetar med varje protokoll så spring fram till läraren o boka.
Vill man få ökade kunskaper inom webbutveckling o en kul utmaning så rekommenderar jag att man använder webbslides för att göra sin presentation(Den ligger i samma mapp som uppgiften på driven som dokumentet).
Protokoll lista
- HTTP
- SMTP
- DNS
- DHCP
- BGP
- SNMP
- SSH
- DCCP
- SCTP
- ARP
- NDP
- IPv6
- ECN
- TCP
- POP
- PPP
- MAC
- IPv4
- IGMP
- AAA
- ICMP
Exempel på vart du kan hitta information:
Redovisning
- Redovisningen ska vara mellan 3-5 minuter.
- Den ska ligga i inlämnad i din webbutvecklingsmapp
Denna och nästa lektion ska vi lära oss lite om JQuery.
JQuery är ett javascripts bibliotek som är menat att simplicifera användandet av programmering inom webbsidor och även lättare kunna animera och annat skoj.
Eftersom vi mäster fullt redan har gått igenom grunderna i Javascript så ska vi nu kika lite på ett ramverk som är byggt på javascript men gjort för att förenkla användandet av dem för att skriva document.GetelemtById(“Kanin”); så kan vi i Jquery skriva $(“#Kanin”); , spännande!
Vi slänger oss direkt in i elden med http://try.jquery.com/ och gör deras introuppgifter för att bekanta oss innan vi sen gör uppgifterna nedan för att se hur vi behärskar detta nya språk.
Vi kommer arbeta med detta i två lektioner och det vi gör är att vi går in på Codeschools JQuery skola
Steg 1:
Skapa en variabel som skall innehålla
elementet med id fifth. Ta bort detta element från sidan.
Steg 2:
Ändra bakgrundsfärgen på p-elementet på sidan.
Steg 3:
Ändra textstorleken på p-elementet på sidan med id
fifth, denna förändring skall animeras med hjälp av animate.
Steg 4:
Lägg till så att en alert kommer upp när animationen
kört färdigt.
Steg 5:
Ändra textfärgen för samtliga element som har klassen
item.
Steg 6:
Den fjärde punkten i den sorterade listan(ol) på index.html saknas,
din uppgift är att lägga till denna med texten "Fjärde".
Steg 7:
Lägg till en event listener så att rader ur listan försvinner när
man klickar på dem.
Steg 8:
Ändra så att istället för att försvinna när man klickar på dem så
flyttas de över till den osorterade listan(ul).
Steg 9:
Lägg nu till en eventListener som flyttar tillbaka rader från den osorterade listan till den sorterade när man klickar på dem.
Du skall redan ha installerat node och browser sync.
Starta nu browser sync genom att gå in i command prompten/terminalen, navigera
till mappen där du sparat veckas övningar och skriv in följande "browser-sync start --server".
Eftersom vi skall använda ajax behöver vi en server.
Extra kluringar
Steg 10:
Lägg nu till en klick event till knappen "Ladda via ajax". När man klickar på
knappen skall datan från list-data.json laddas och ersätta innehållet i den
sorterade listan.
Steg 11:
Förra gången tittade vi även på hur man hämtade data från externa källor som inte hade satt Access-Control-Allow-Origin via JSONP. Man behövde skapa en funktion och lägga till ett script element på sidan, hoppas ni kommer ihåg detta.
Nu skall vi i varje fall kolla på hur man gör detta i jQuery. Med jQuery behöver du varken skapa en callback-funktion själv eller lägga till någon script-tagg på sidan, jQuery sköter allt detta helt automagiskt.
Du gör bara din get-request via vanliga getJSON med enda skillnaden att du lagt till ?callback=? i slutet av urlen(t ex http://example.com?callback=?). Testa nu detta från index.html för denna vecka serverad via browser-sync genom att göra anrop till
http://localhost:4500 (simple-server.js måste vara igång på den porten).
Internet har alltid funnits? eller kom det med Facebook, eller Lunarstorm eller hur var det?
Det ska vi föröska reda ut under två lektioner då vi ska testa det vi lärt oss i denna modul med allt från hur vi arbetar i projektform till att vi får till struktur och stil på sidan…
Använd gärna tidsmaskinen i din research!
Uppgiftens mål är att visa att du förstår internets historia både på den nivå där du behärskar kunskaper om hur det skapades och den att du vet hur internets användningsområden har utvecklats från att bara användas för att dela information till allt från socialamedier så som Facebook till affärssidor som Blocket.
Vi kommer arbeta med denna uppgift på två svenska lektioner och två webbutvecklings lektioner där du gör texterna på svenskan och hemsidans utseénde på webbutvecklingen, efter detta så tillkommer ytterligare en lektion där man presenterar sin produkt.
- Under svensklektionerna så ska ni ha skrivit en text om internetshistoria, denna ska läggas in i era hemsidor som ni under dessa veckor ska tillverka.
- Ni ska dela upp er text och lägga in dem på tre olika sidor där sidorna ska ha olika design från olika internet tidsepoker, den första har den klassiska nittiotalslooken, den andra ska se ut som något från tvåtusentalet och den sista ska vara modern.
- Man får ha med bilder och videoklipp på själva sidan.
- Innan man skapar sidorna så ska man ha gjort wireframes innan t.ex med draw.io,goole paint eller Balsamiq, en för varje sidan.
- När Wireframen är godkänd så får man göra en skiss på sidan som man sedan använder som underlag när man utvecklar sidan.
- Texten ska lämnas in både till Svenskaläraren och till er drivemapp för webbutveckling. Sidorna ska läggas in i eran Moment B samling på webbservern.
- Efter sidan är klar så görs en utvärdering av sidan efter utvärderingsmallen på driven
Här är lite material som hjälper:
Internetmuseet
Tidsmaskinen
Gamla internetsidor
Netifiera

Tips från internet
Klassisk webbutveckling i all ära men ibland så är det dumt att sitta flera timmar och återuppfinna hjulet när något snille på internet redan gjort det på ett effektivt och fint sätt, i dagens uppgift så ska vi ta någon fin mall och följa den och se vad som blir till och vad vi lär oss.
Beskrivning:
-
Välj minst en guide från någon av sidorna nedan eller annan sida, följ den och implementera funktionen på en sida som du själv skapar.(Sidans innehåll är sekundärt och behöver inte vara något vettigt alls, kan handla om traktorer eller vara exempeltext på latin om man så önskar).
- Målet med uppgiften är att kunna ta ideér och tips från internet och kunna använda det som en bra resurs för att underlätta arbetet för en själv och öka kvaliteten på produkten.
- Ha kul och lär dig något.
Nedan kommer exempel på sidor där man kan hitta spännande och roliga tips på hur man kan göra sidan funktionellare och finare.